SharePoint Onlineのサイトページ内にPower Appsで作ったキャンバスアプリを埋め込む場合、Webパーツ ”PowerApps”を使う方法がありますが、もともとタブレット用に作成した画面をSharePointサイトに埋め込んだ際、表示幅が今一つしっくりこない時はWebパーツ”埋め込み”を使う方法もあります。
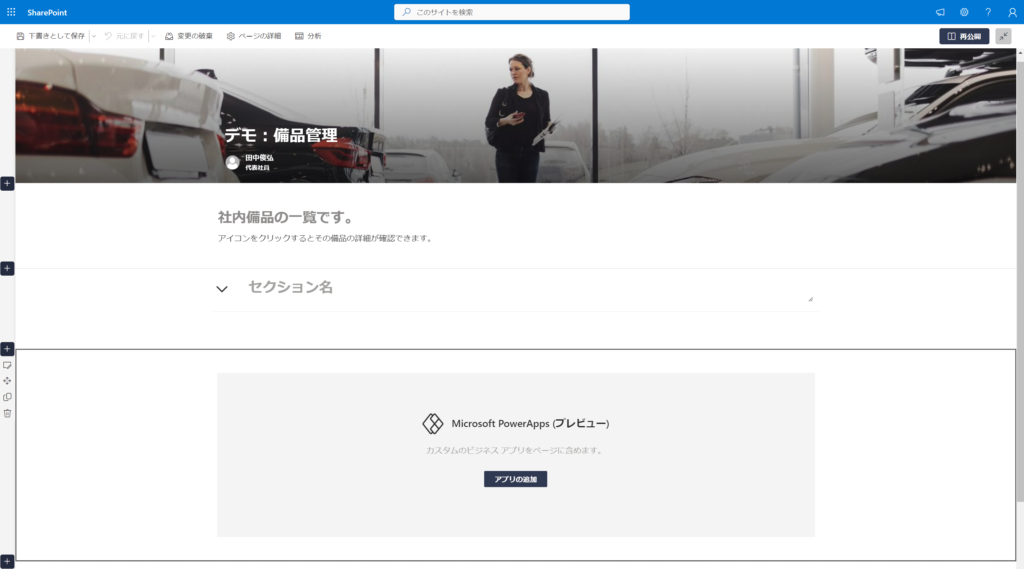
Webパーツ ”PowerApps” ではPower AppsのアプリIDを指定することで、Webパーツ内にPowerAppsの画面を表示できます。

デフォルトではWebパーツの横幅よりだいぶ小さく表示されるので、アプリ画面の隅にある矢印を引っ張って拡大表示させますが、それでも限界はあるようで横幅いっぱいに表示させることができませんでした。
こうした場合の対処方法としてWebパーツ”埋め込み”を使うのですが、こちらではiframeで表示幅を指定することができます。
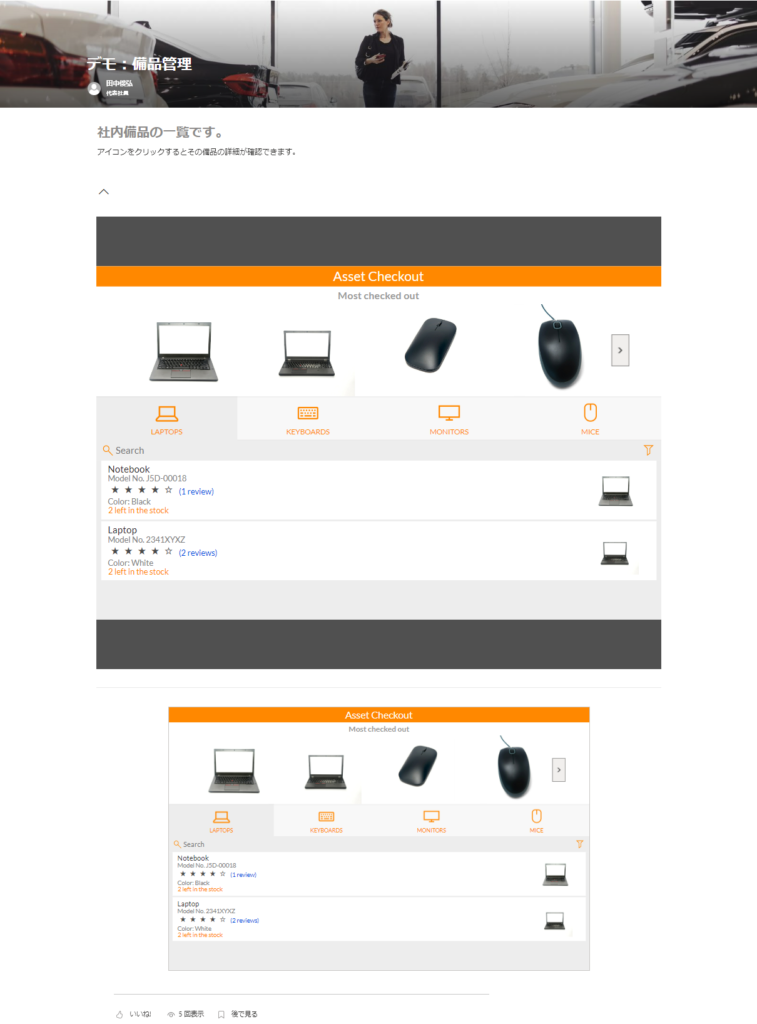
デモサイトを作ってみました。Webパーツ”埋め込み”と、先ほどのWebパーツ”PowerApps”それぞれで表示すると次のようになります。
(上がWebパーツ”埋め込み”を使った場合。下が”PowerApps”を使った場合です。)

だいぶ表示領域が違うことがわかります。”埋め込み”の場合はiFrameで幅と高さの指定ができるので、Webパーツ内の領域ギリギリを狙って調整を詰めていく必要がありますが、Webパーツ”PowerApps”よりはかなり大きく表示させることができました。
キャンバスアプリをサイトに埋め込むにはこちらのドキュメントが参考になります。
キャンバス アプリを Web サイトなどのサービスに統合する
弊社ではSharePointサイトの作成やMicrosoft 365全体の活用支援を行っております。
ご興味のあるお客様はこちらの問い合わせフォームよりご連絡ください。