Formsでフォーム作成後、画面右上の共有ボタンを押すと共有リンク(URL)が表示されるので、それを使ってウェブサイトに埋め込めばいいじゃん、とフォームの作成を先行して進めてたのですが、試してみるとうまくいかないという問題にブチあたりました。

カスタムHTMLに共有リンクのURLを記載すれば表示されると考えていたのですが、試してみるとフォームは表示されずURLがそのまま表示される結果となりました。
WordPressのカスタムHTMLに、URLを貼り付けるとこんな感じに。
次にWordPressの埋め込みパーツを使ってみましたが、URLが表示されるだけでした。
解決策
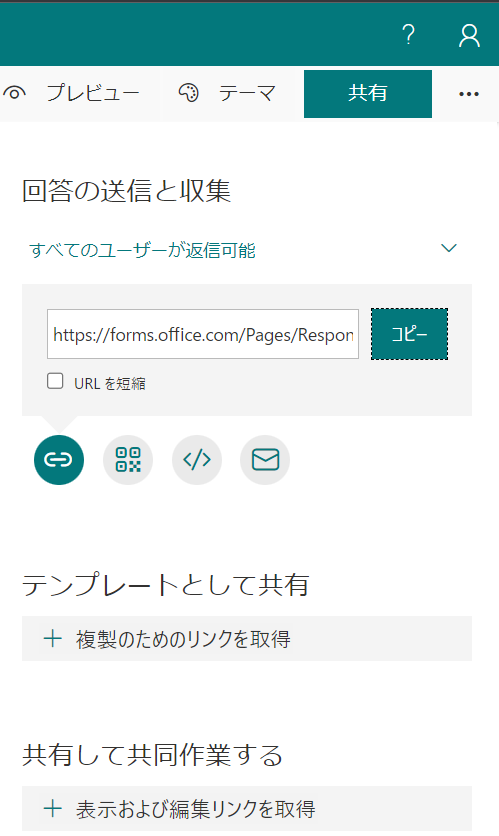
共有リンクではなく、”埋め込み” コードをつかうとウェブサイトにフォームの埋め込みができます。
説明のところにSwayとか書いてあるので一瞬迷いますが、こちらが正解です。

”ボタン”にURLを貼り付けて、Formsのフォームに飛ばす方法もありますが、ページにフォーム自体を埋め込んで使いたい場合は、共有>埋め込み のコードをご利用ください。
ちなみに弊社のお問い合わせフォームはこんな感じになりました。高さと幅はFormsの既定値から変更しています。規定値だと幅と高さがだいぶ小さいので実際は変更しないと見た目的に辛いと思います。